This article is a part of my FREE Web Stories Made Easy Quick Start Course. If you want to discover not only what Google Web Stories are but also you to use them to move your blog forward, then my course is exactly what you're looking for.
Written by Jason Logsdon
How to Create Google Web Stories
Click to discover how to serve your Fans and grow your incomeWelcome to my Web Stories Made Easy Quick Start Course! This is the third article and we will be diving into what your options are for actually creating Google Web Stories so you can see what might be right for you!
When I started diving into creating Google Web Stories I was surprised at just how many tools are out there to help you make them.
A lot of bloggers are on WordPress, which has an amazing plugin designed to make it easy. But it's pretty limited, and not everyone is on it.
Here's a look at all the tools, from coding it yourself to using your existing Jumprope content, and everything in between
OK, I'm ready to dive in! How do I get started creating web stories?
There's a bunch of ways you can create them!
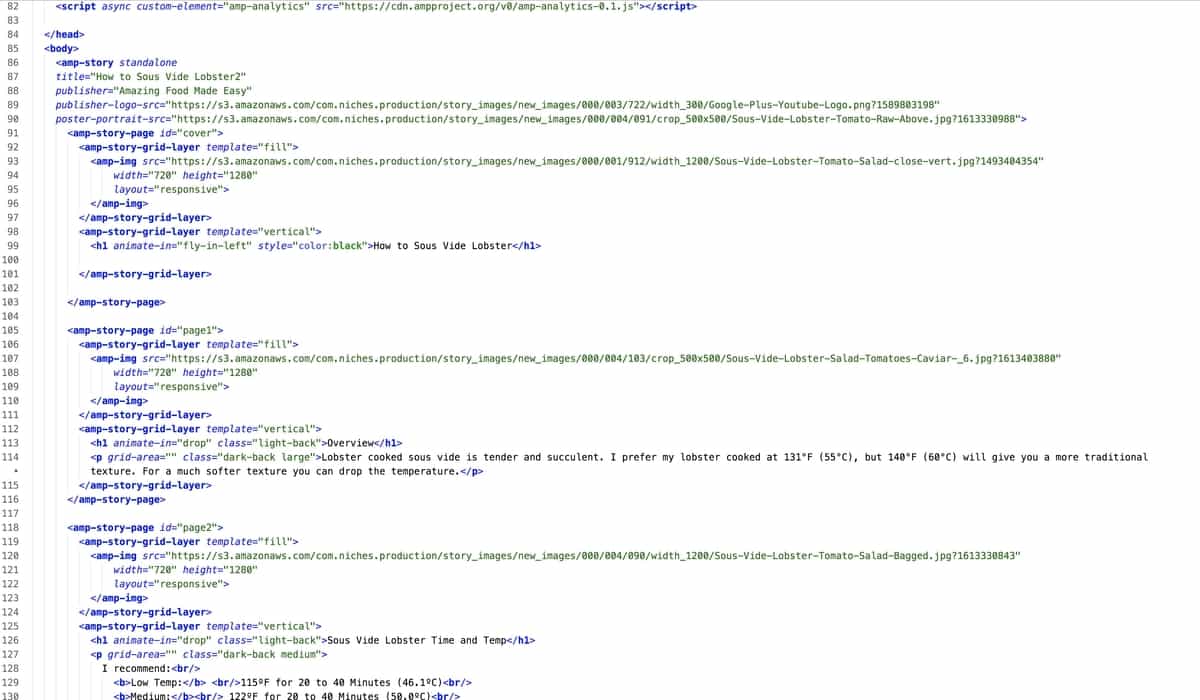
Google Web Stories are just powered by AMP, Google's framework for quick-loading mobile web pages. So regardless of the platform you are on they can easily be coded using standard responsive HTML and CSS within their AMP markup schema.

I literally have no idea what you just said.
Don't worry, there are lots of options that don't require any coding. I figured I'd get the complicated method out of the way.
Sometimes I hate you.
I get that a lot!
Let's see if I can make it up to you.
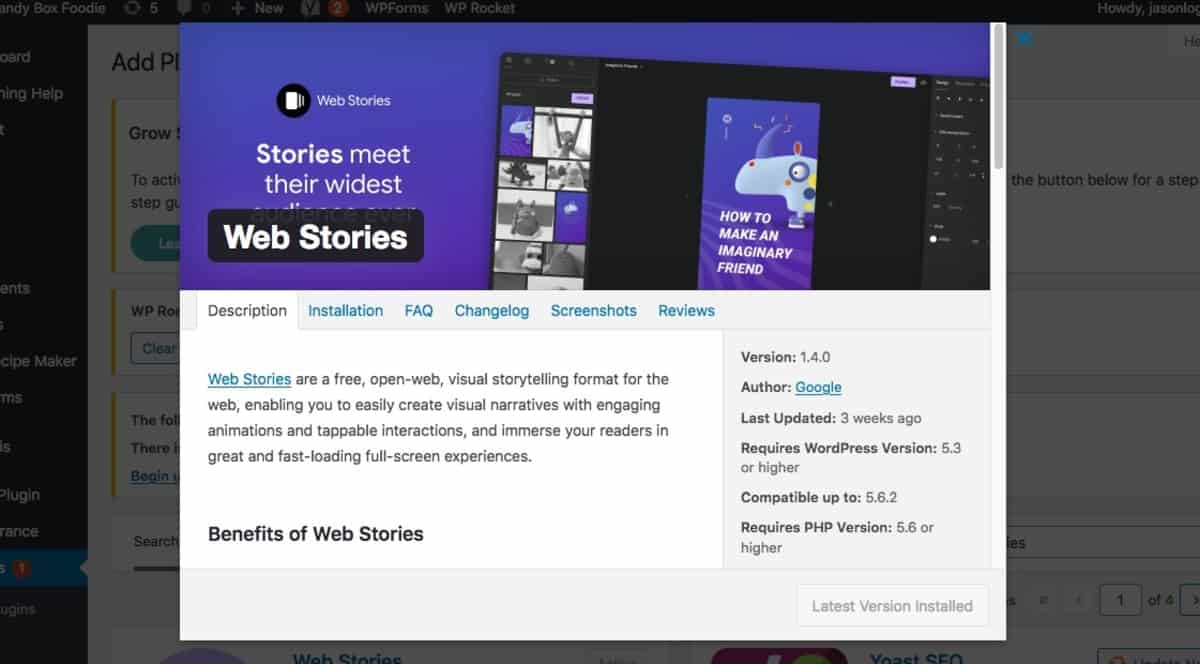
Most bloggers are on WordPress, and Google provides a great plugin you can install and use to create web stories in an easy-to-use drag-and-drop style.
It integrates right into your blog and provides the majority of functionality most bloggers would need.
Here some more about the plugin, how to use it, and overviews of creating web stories with it from both Yoast and MediaVine.

Well that sounds easy enough!
It is supposed to be!
Most people I know say it took them about 2 to 3 hours to get it all set up and their first story out there. Then additional stories can re-use a lot of what you did and only take 15 to 30 minutes.
A few people I know got tens of thousands of page views from their first stories, so it was worth their time.
What if I'm not on WordPress?

There's several tools available that anyone can use.
The two big ones are Newsroom AI and Make Stories. Though there are dozens of tools out there.
You can view all the Google-sanctioned tools on their website, and I'm sure more and more will be coming out over time. They are worth exploring if you are not on WordPress, or you're trying to do something much more specific that the WordPress Plugin will not let you do.
Many people also use Jumprope for their stories.
I love Jumprope, how do they work with Google Web Stories?
Glad you asked!
I haven't used Jumprope myself, but I know several people love it. If you are a fan, you can easily create web stories with the app.
I recently sat down with Lauryn Piemonte from Jumprope and dove into all things web stories!
There are two methods, the first is to create a Jumprope like you normally would. If you share a link to it from your website, it is handled as a web story.
Doing them this way gives you access to all the usual Jumprope functionality such as Products and Linking.
However, using them directly from Jumprope won't build up your site authority, though you can still link directly to your website from it.
To get around this, many people end up exporting their Jumprope as an "IG Stories export" and then uploading it either manually or through the WordPress Web Stories Plugin.
That way they live on your website and you get the SEO benefits of it. But you no longer have access to the normal Jumprope functionality. You can read a lot more about Jumprope Stories on their official guide.

Awesome, I'll dive into creating some, but which ones should I do first?
Luckily for you the next lesson in the Web Stories Made Easy Quick Start Course will focus on where you start creating web stories and how they can fit into your blogging strategy!
How do you create Web Stories? Have you found any tips or tricks for other bloggers? Let me know in the Makin Bacon Facebook Group or the comments below.
If you want to read some more about this, here are a few helpful links.
- How to Deliver a Cooking Course
- Case Study: Free Email Course
- How to Create a Cooking Course
- Why Reuse, Reuse, Reuse is a Superpower
- Where Are You Going?
 Hi, I'm Jason Logsdon! I'm an adventurous home cook and the head writer and photographer for Amazing Food Made Easy. I grew my income to 6-figures by focusing on serving my Fans by providing massive value, and I want to help you do the same.
Hi, I'm Jason Logsdon! I'm an adventurous home cook and the head writer and photographer for Amazing Food Made Easy. I grew my income to 6-figures by focusing on serving my Fans by providing massive value, and I want to help you do the same.